var 이 있는데 굳이 let, const 가 나온 이유?
* var 이 가진 문제점
1. var 의 첫번째 문제점
var 의 첫번째 문제점은 바로 함수 스코프이다.
기본적으로 자바스크립트에서는 블록 스코프라는 개념이 없었다.
때문에 블록 내부에서 var 로 선언된 변수들은 모두 전역 변수 취급을 받았기 때문에 프로그램 상에 전역 변수가 너무 많아지는 문제가 발생했다.
예를 들어 아래와 같은 코드가 있다고 가정하자.
if(true){
var num = 10; // if 문 안에서만 쓰기 위한 변수
console.log(num);
}
console.log(num); // 10
console.log(window.num); // 10
위와 같이 작성한 코드에서 num 변수는 전역 변수처럼 취급되어, if 문 밖으로 나왔음에도 불구하고 유효하게 사용되어 진다.
2. var 의 두번째 문제점
var 의 두번째 문제점은 중복된 이름으로 선언이 가능하다는 것이다.
이럴 경우 의도치 않게 값의 변경이 일어날 가능성이 생기게 된다.
3. var 의 세번째 문제점
var 의 세번째 문제점은 변수의 불변성을 보장할 수 없게 된다.
코딩을 하다보면 너무 중요해서 값이 절대로 변하면 안되는 변수가 있는 반면, 유동적으로 값을 변동시킬 수 있는 변수 또한 있을 수 있다.
그런데 var 을 사용하면 이에 대한 구분을 할 수 없게 된다.
(그냥 값을 초기화 시키면 초기화 시키는 대로 값이 변경되기 때문에 변수의 불변성이 보장되지 않는다.)
예를 들아 아래와 같은 코드의 상황이 발생할 수 있다.
var num = "변하면 안되는 변수";
if(true){
var num = "변수가 변경됨";
}
console.log(num); // 값이 변경 되어버린다.
이러한 문제드을 해결해 줄 수 있는 ES6 의 키워드가 바로 let, const 이다.
let 키워드
let 은 동일한 이름을 가진 변수를 가질 수 없으며, 블록 레벨 스코프를 가지게 된다.
if(true){
// let 으로 변수를 선언하면 블록 스코프를 가지게 된다.
let num = 3;
console.log(num);
}
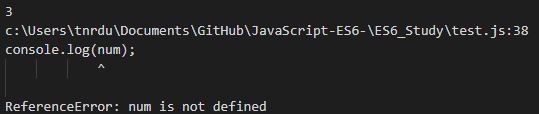
console.log(num);위의 코드를 실행하면 아래와 같은 결과를 얻게 된다.

위의 이미지를 보면 num 변수가 선언되지 않았음을 알려주는 오류 로그가 출력되는 것을 확인할 수 있다.
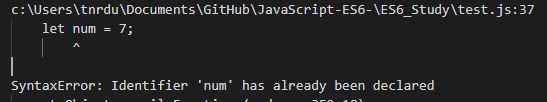
그리고 let 을 키워드로 변수를 선언하면 동일한 이름을 가지는 변수를 허용하지 않기 때문에 아래와 같이 코드를 작성할 경우 아래의 이미지와 같은 결과를 얻게 된다.
if(true){
// let 으로 변수를 선언하면 블록 스코프를 가지게 된다.
let num = 3;
console.log(num);
// let 키워드로 만들어진 변수는 동일한 이름으로 다시 선언할 수 없다.
let num = 7;
}
오류 로그를 보면 num 이라는 이름의 변수가 이미 선언 되었음을 알려주고 있다.
const 키워드
const 로 선언한 변수는 let 과 동일하게 블록 스코프를 가지고 같은 이름으로 중복해서 선언할 수 없지만,
let 과는 달리 한번 변수가 특정한 값으로 초기화 되면 다른 값으로 변경 시킬 수 없다.
(변수를 변경 불가능한 상수로 만든다.)
따라서 값이 변경되면 안되는 중요한 변ㅅ구에 대해 값을 실수로 변경시키는 일을 방지해 줄 수 있다.
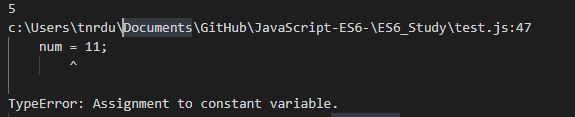
아래의 코드를 보면 값이 재할당 되지 않는 것을 알 수 있다.
if(true){
const num = 5;
console.log(num);
num = 11;
}
오류 로그를 보면 num 변수가 값을 재할당 할 수 없는 변수라는 것을 알려주고 있다.
객체에서의 const 키워드
자바스크립트를 활용하는 프레임워크를 활용할 때 const 키워드를 곧 잘 활용하는데, 리액트나 nodeJS 같은 자바스크립트 기반 프레임워크로 작업을 하면서 객체를 활용할 때, 해당 객체를 const 키워드로 선언해서 사용하고는 한다.
const obj = {
'key' : 'value'
};
당연히 이런식으로 객체를 선언할 경우 값을 재할당 하는 것은 불가능해진다.
하지만 const 를 활용해 객체를 선언할 때 특히 좋은 점은, 객체의 전체적인 틀은 유지한 채 내부의 속성값은 변경하는 것이 가능하다는 것이다.
즉, 키의 이름과 같은 것들은 유지하면서, 해당 키에 할당되는 속성값은 변경 시켜줄 수 있다
const obj = {
'key' : 'value'
};
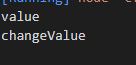
console.log(obj.key);
obj.key = 'changeValue';
console.log(obj.key);
* 결론, 앞으로 변수를 선언할 때는 var 보다는 let, const 를 적극적으로 활용하자.
문자열 템플릿 리터럴
ES6 에 들어서 문자열을 더 쉽게 사용할 수 있게끔 해주는 '템플릿 리터럴' 이 추가되었다.
문자열을 백 틱(` - 작은 따옴표 아님) 으로서 표현하는 것을 템플릿 리터럴 이라고 한다.
왜 굳이 템플릿 리터럴 이라는 개념이 도입 되었을까?
기존의 문자열 표기법에서는 불편한 점을 극복하기 위해서 생겼다고 보면 된다.
기존의 문자열 표기법에서의 불편한 점
아래의 코드를 보자.
const name = "hojun";
console.log("안녕, 내 이름은 " + name + " 이야");
기존의 문자열 표기의 경우 다른 문자열과 연결하려면 위와 같이 문자열 결합(String comprehension) 방식을 이용하여 코드를 작성해줘야 한다.
즉, 불필요하게 문자열이 서로 나눠지게 된다.
그에 따라 문자열 중간 중간에 문자열 변수를 사용해야 할 일이 많으면 많을 수록 문자열이 많이 나눠지게 된다.
그런데 템플릿 리터럴을 사용하면 불필요하게 문자열을 나눌 필요가 없다.
아래의 코드를 보자.
const name = "hojun";
// console.log("안녕, 내 이름은 " + name + " 이야");
console.log(`안녕, 내 이름은 ${name} 이야`);
// 주의 할 점, 표현되는 문자열을 백 틱(`) 으로 묶어줘야 한다.위와 같이 ${} 를 활용하여 템플릿 리터럴을 사용하면 문자열 중간에 문자열 변수를 끼워넣기 위해 문자열을 나눌 필요가 없어진다.
문자열 안에서 계산된 결과값을 사용하고 싶을 때도 마찬가지 이다.
기존의 문자열 표현 방법으로는 문자열 안에서 계산된 결과값을 표현하는데 불편함이 있었다.
아래의 코드를 보자.
console.log("총 금액은 " + 10+5 + "입니다.");이 코드를 실행시켜 보면 아래와 같은 결과를 얻게 된다.
총 금액은 105입니다. -> 숫자가 문자열로 취급되어 덧셈 연산이 수행되지 않고 문자열로서 결합되었다.
이를 문자열 결합 방식 그대로 해결하려면 아래와 같이 덧셈 연산 부분을 괄호로 묶어 주어야 했다.
console.log("총 금액은 " + (10+5) + "입니다.");결과 : 총 금액은 15입니다. -> 덧셈 연산이 정상적으로 수행되었다.
그런데 여기서 템플릿 리터럴 방식을 활용하면 문자열을 나누고 괄호로 묶어 줄 필요 없이 간편하게 덧셈 연산을 수행해 줄 수 있다.
console.log(`총 금액은 ${10+5} 만원 입니다.`);결과 : 총 금액은 15 만원 입니다.
마지막으로 템플릿 리터럴을 제대로 활용한다면 문자열 안에서 제어문 까지도 사용할 수 있다는 이점이 존재한다.
let homework = true;
console.log(`아 숙제 ${homework ? "다했다" : "아직 다 못했어"}`); // 삼항 연산자를 통한 조건문 처리위의 코드를 실행시킨 결과는 다음과 같다.
결과 : 아 숙제 다했다.
프레임워크를 위한 JavaScript ES6 - 구름EDU
자바스크립트 기반 웹 프레임워크, 막상 시작했지만 너무 막연하게 느껴지나요? 자바스크립트로 프레임워크를 '잘' 사용하는 방법을 알아봅시다.
edu.goorm.io
'JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트 - JS 에서의 배열 (0) | 2022.02.05 |
|---|---|
| 자바스크립트 - 화살표 함수(arrow function) (0) | 2022.02.05 |
| 자바스크립트 - DOM 객체(2), 그리고 callback 함수 (0) | 2022.02.04 |
| 자바스크립트 - DOM 객체(1) (0) | 2022.02.04 |
| 자바스크립트 - 변수 스코프와 바인딩, 그리고 this (0) | 2022.02.02 |


